Your Mat table overflow x images are ready. Mat table overflow x are a topic that is being searched for and liked by netizens now. You can Find and Download the Mat table overflow x files here. Download all free photos.
If you’re looking for mat table overflow x pictures information related to the mat table overflow x topic, you have visit the ideal site. Our site always gives you hints for viewing the maximum quality video and picture content, please kindly hunt and locate more informative video content and images that fit your interests.
Mat Table Overflow X. Given are the examples for the HTML table. Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells. Know how to make the Angular Material Table horizontally scroll-able. How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular.
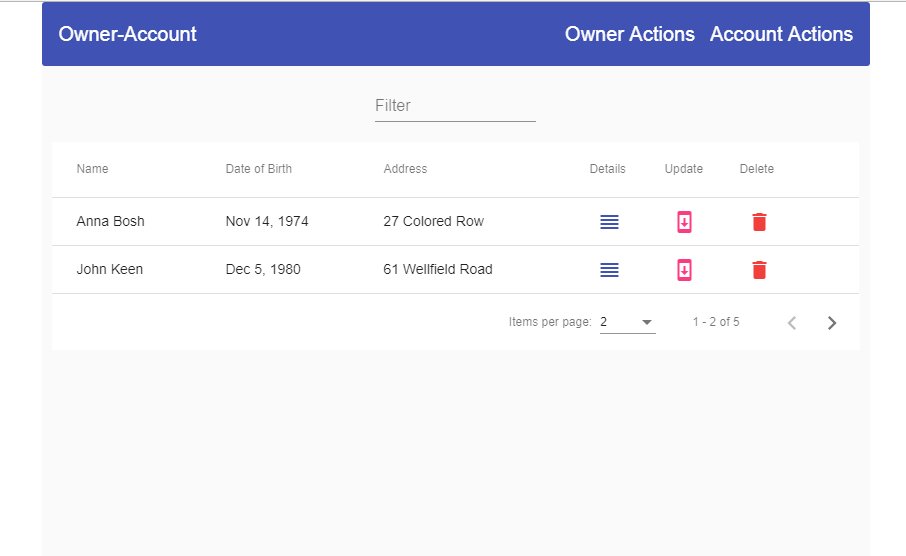
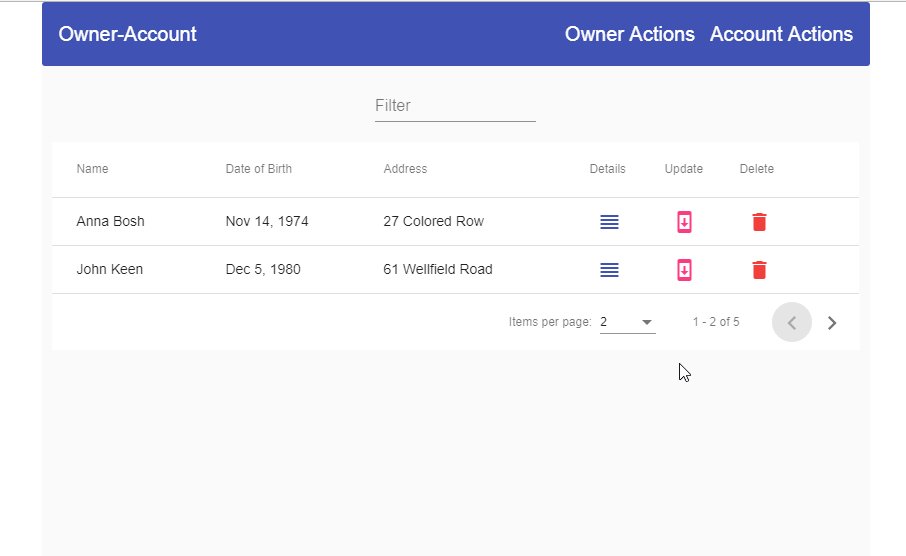
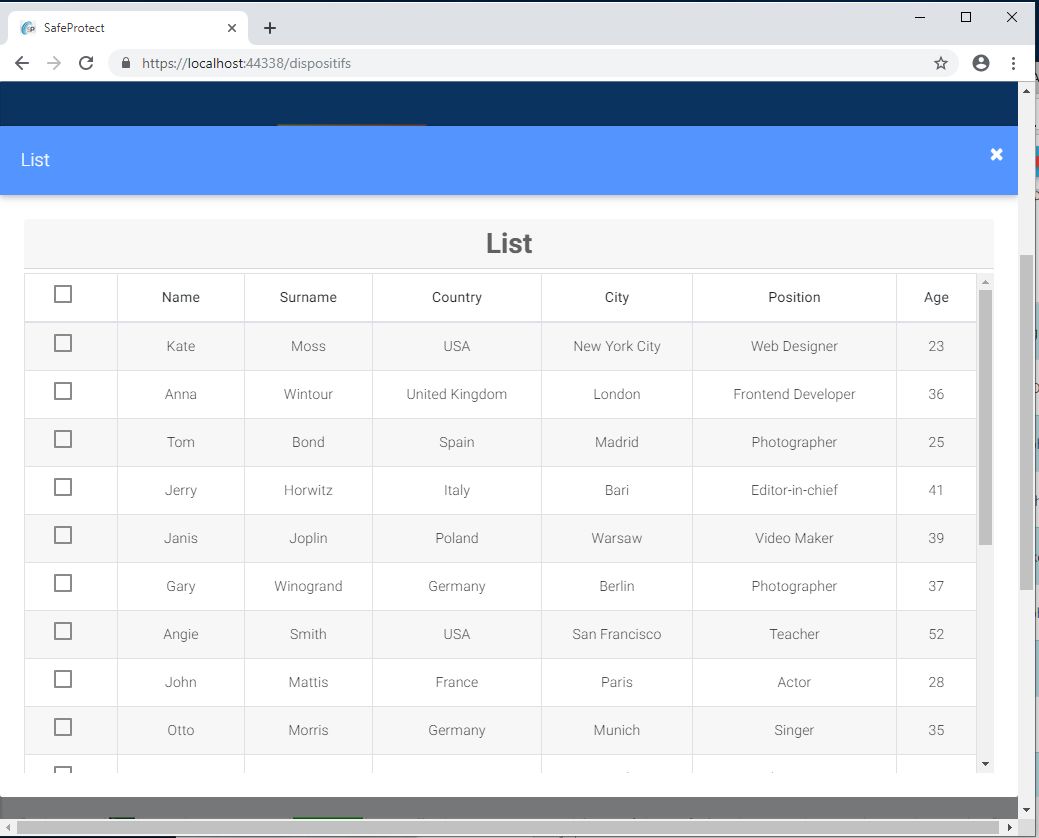
 How Do You Adjust The Height Of Mat Table Header And Rows Stack Overflow From stackoverflow.com
How Do You Adjust The Height Of Mat Table Header And Rows Stack Overflow From stackoverflow.com
This means that the table is unaware of the width of its cells and cannot create a scrollbar for it. Here we suggest using some methods. I have inserted a mat-card in mat-table and set the width to width. Overflow-xscrolladd horizontal bar option in html Overflow-yscroll. Wrap cell contents in a div then set that div to max-height. Merge pull request 112 from enkodellcmaster.
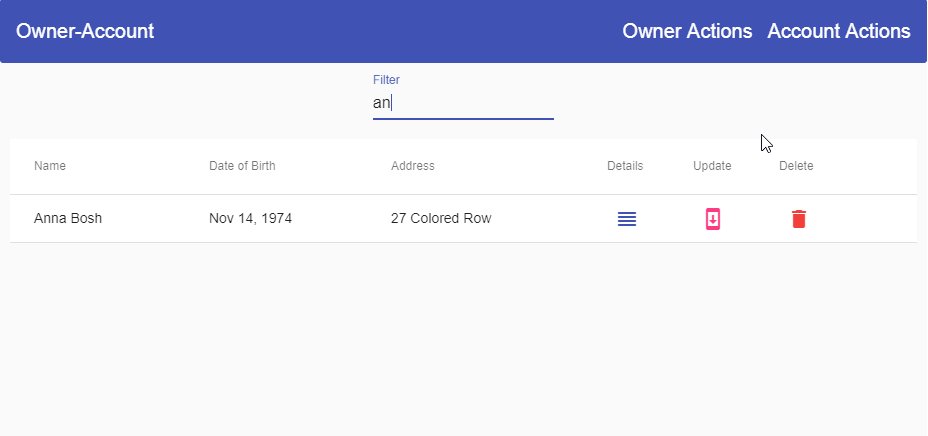
Only the mat-table and the div around it it will be scrolled and the elements above the mat-table search fields etc are staying where they.
Moreover we need to place the mat-sort-header. This means that the table is unaware of the width of its cells and cannot create a scrollbar for it. Add vertical bar option in html HTML File Syntax for Scrollbars. Mat-cell mat-header-cell word-wrap. I have inserted a mat-card in mat-table and set the width to width. Only overflow-x is not enough.
 Source: code-maze.com
Source: code-maze.com
SamProf added a commit that referenced this issue on Jun 15 2019. Here we suggest using some methods. Ensure you import all the essential segments in the appmodulets and have made the key table. Resize the browser window to see the effect. Only overflow-x is not enough.
 Source: code-maze.com
Source: code-maze.com
0 ensures that the columns will not be shrinked when the width is not enough. And columns automatically adjusted. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Mat-row mat-header-row display. Wrap cell contents in a div then set that div to max-height.
 Source: cloudstack.ninja
Source: cloudstack.ninja
As per your demo just add following CSS to your css file. Mat-Card in Mat-Table does not take up full width with overflow. Only the mat-table and the div around it it will be scrolled and the elements above the mat-table search fields etc are staying where they. Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content.
 Source: stackoverflow.com
Source: stackoverflow.com
Enkodellc mentioned this issue on Jun 15 2019. Add vertical bar option in html HTML File Syntax for Scrollbars. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns. Moreover we need to place the mat-sort-header. Auto Table Add better support.
 Source: stackoverflow.com
Source: stackoverflow.com
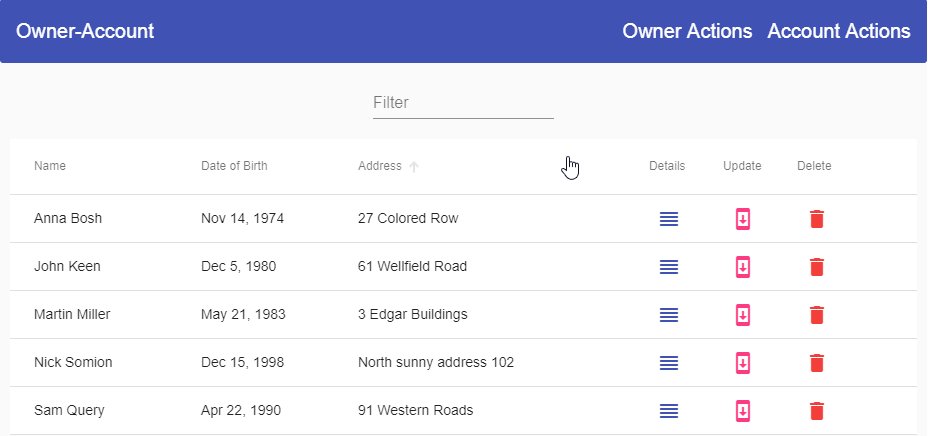
We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. Im primarily responsible for the section that will help you learn Calso Some Of Computer Technologie. Example-container mat-tablemat-table min-width. Adding flex-basis and flex-shrink properties to the columns is also required. Table width.
 Source: stackoverflow.com
Source: stackoverflow.com
May 25 2020 angular angular-material css mat-table. By using the Examples of Scrollbar in HTML Table. Only the mat-table and the div around it it will be scrolled and the elements above the mat-table search fields etc are staying where they. In below example adding flex-basis of 35 to 3 columns grows the table width to 105 and flex-shrink. SamProf added a commit that referenced this issue on Jun 15 2019.
 Source: stackoverflow.com
Source: stackoverflow.com
Here we suggest using some methods. Wrap cell contents in a div then set that div to max-height. How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular. Example-container mat-tablemat-table min-width. Table width.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Enkodellc mentioned this issue on Jun 15 2019. My work appears in the NET MVC documentation site. Hope this will help you. Mat-cell mat-header-cell word-wrap. Mat-row mat-header-row display.
 Source: code-maze.com
Source: code-maze.com
In below example adding flex-basis of 35 to 3 columns grows the table width to 105 and flex-shrink. Thmat-header-cell text-align. Adding flex-basis and flex-shrink properties to the columns is also required. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag.
 Source: cloudstack.ninja
Source: cloudstack.ninja
A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. SamProf added a commit that referenced this issue on Jun 15 2019. By using the Examples of Scrollbar in HTML Table. Adding flex-basis and flex-shrink properties to the columns is also required. Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Im primarily responsible for the section that will help you learn Calso Some Of Computer Technologie. Add vertical bar option in html HTML File Syntax for Scrollbars. Hope this will help you. Given are the examples for the HTML table. But when i scroll with overflow.
 Source: github.com
Source: github.com
And columns automatically adjusted. Only overflow-x is not enough. 0 ensures that the columns will not be shrinked when the width is not enough. Overflow-xscrolladd horizontal bar option in html Overflow-yscroll. In this tutorial find some methods of creating an HTML table with a fixed header and scrollable body.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. Only the mat-table and the div around it it will be scrolled and the elements above the mat-table search fields etc are staying where they. SamProf added a commit that referenced this issue on Jun 15 2019. By using the Examples of Scrollbar in HTML Table. Add vertical bar option in html HTML File Syntax for Scrollbars.
 Source: stackoverflow.com
Source: stackoverflow.com
Mat-row mat-header-row display. Example-container mat-tablemat-table min-width. Merge pull request 112 from enkodellcmaster. Auto Table Add better support. Thmat-header-cell text-align.
 Source: stackoverflow.com
Source: stackoverflow.com
Answered Feb 1 18 at 1329. One may almost certainly have in excess of 15 columns in a solitary table on an undertaking. Only overflow-x is not enough. 0 ensures that the columns will not be shrinked when the width is not enough. Now we should have a better-styled table.
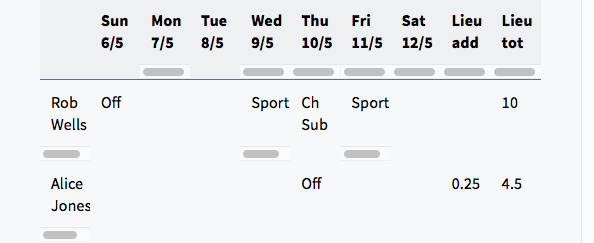
 Source: robjwells.com
Source: robjwells.com
And columns automatically adjusted. Moreover we need to place the mat-sort-header. Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells. Floating horizontal scrollbar with mat-table in Angular - css - html Is it possible to add a floating horizontal scrollbar. May 25 2020 angular angular-material css mat-table.
 Source: stackoverflow.com
Source: stackoverflow.com
Answered Feb 1 18 at 1329. 88 MatTable style updates 112. By using the Examples of Scrollbar in HTML Table. Resize the browser window to see the effect. Mat-Card in Mat-Table does not take up full width with overflow.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Auto Table Add better support. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. Moreover we need to place the mat-sort-header. Answered Feb 1 18 at 1329. And columns automatically adjusted.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title mat table overflow x by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






